Saiba como otimizar as imagens do seu site para melhorar a posição no Google
Otimizar as imagens de uma página, muitas vezes, é uma tarefa que acaba sendo negligenciada. No entanto, essa etapa é muito importante para um trabalho de SEO e produção de conteúdo eficiente. Você pode não saber, mas os mecanismos de busca avaliam esse recurso na hora de sugerir um resultado. Ou seja, talvez seja por isso que o seu site não está aparecendo na primeira página do Google!
Como muitas pessoas não conhecem a importância do assunto, criamos um guia rápido que vai ajudar a otimizar as imagens dos sites. Então, confira abaixo!
O que é otimização de imagem?
A otimização das imagens é um processo que envolve alguns critérios, como o peso do arquivo, dimensões, formato e até mesmo elementos textuais que vão compor a publicação.
Existem boas práticas que nos permitem encontrar o formato e dimensões corretas para as imagens, fazendo com que o peso dela fique adequado para o site. Hoje, sabemos que as imagens possuem cerca de 20% do peso total de uma página e, por isso, são grandes responsáveis pela velocidade de carregamento do site.
Mas otimizar as imagens do site não diz respeito apenas ao peso e qualidade do arquivo para garantir um carregamento rápido. Na verdade, os elementos textuais também são parte importante e devem respeitar as práticas de SEO, sobre as quais falaremos mais adiante.
No fim, otimizar as imagens do site permitirá melhorar o ranqueamento, o uso dos recursos e a experiência do usuário.
Como otimizar as imagens do meu site?
Agora que já entendemos por que é importante otimizar as imagens do site, chegou a hora de colocar a mão na massa. Mas, vamos por partes.
1- Escolhendo o formato do arquivo de imagem
Existem alguns formatos de arquivos de imagens que você pode usar e os mais comuns são:
JPEG: é um formato que garante o melhor tamanho de arquivo e proporciona um carregamento mais rápido. No entanto, quanto menor o tamanho do arquivo, menor a qualidade na compactação.
PNG: formato de maior qualidade, que suporta imagens com transparência, mas deixa o arquivo com um tamanho maior do que o JPEG. Funciona bem em imagens com muito texto, como infográficos e banners.
GIF: formato para imagens animadas, com transições que vão simular um vídeo. Ele se limita a 256 cores.
WebP: formato criado pelo Google que reduz, em média, 26% do tamanho de arquivos em PNG e entre 25% e 34% do JPEG, com a mesma qualidade.
2- Adequando as dimensões das imagens
A dimensão de uma imagem nada mais é do que a escala de largura e altura da imagem com base nos pixels. Mas, por que é importante saber isso?
Usar uma imagem com dimensão superior ao que a plataforma permite pode diminuir a velocidade do site. Por exemplo, se você cadastrar uma imagem de 1000 x 1000 px em um campo de miniatura que exige 50 x 50 px, o navegador terá que baixar e dimensionar a imagem antes de exibi-la.
Esse é um problema que o publicador do conteúdo, como o WordPress, por exemplo, pode corrigir utilizando plugins. Mas a melhor maneira de evitar cadastrar imagens com dimensões erradas é utilizar imagens em escala. Elas se ajustam às dimensões exigidas pelo site, tanto no tamanho original ou em miniatura.
Por outro lado, se você pesquisar por alguma imagem no Google Imagens, verá que a maioria possui dimensões próximas a 16:9 ou 4:3. Portanto, a dica então é tentar manter suas imagens nesse padrão com a largura de, pelo menos, 1024 pixels para os destaques.
3- Diminuindo o peso das imagens
Agora que você já sabe o formato e a dimensão que usará nas imagens do seu site, chegou a hora de aprender a compactar o arquivo e diminuir o peso.
Lembra que antes dissemos que cerca de 20% do peso da página se deve às imagens? Isso acontece porque arquivos muito grandes ocupam um grande espaço de armazenamento do publicador e exigem mais desempenho do servidor para serem carregadas.
No entanto, existe uma maneira de diminuir o peso sem ter que mexer nas dimensões da imagem e sem perder a qualidade do arquivo. Na Olivas Digital, usamos o TinyPNG, uma ferramenta gratuita que compacta imagens nos formatos PNG, JPEG e WebP. Com ele, conseguimos diminuir ao máximo o peso das imagens para não impactar na experiência do usuário. Recomendamos que você utilize esse processo e faça o possível para que as imagens do seu site pesem, no máximo, 100kb.
4- Nomeando o arquivo da maneira certa
Outro elemento que muitas pessoas não dão atenção no momento de cadastrar uma imagem é a nomenclatura do arquivo. Quando fazemos o upload da imagem no sistema, se cria uma URL que os mecanismos de busca leem e julgam se a imagem é relevante ou não para ser exibida. Ao nomear o arquivo de maneira aleatória, você impossibilita o entendimento.
Portanto, para otimizar suas imagens, sempre adicione a palavra-chave do assunto no nome do arquivo. E mais: é importante que esse processo seja feito antes do upload da imagem no publicador.
5- Inserindo o texto alternativo nas imagens
O texto alternativo, ou tag alt, é a descrição da sua imagem que será lida pelos mecanismos de busca e também o que é lido pelos leitores de tela. Além de ser uma prática de SEO, ele é um recurso de acessibilidade muito valorizado pelo Google e você não pode ignorá-lo.

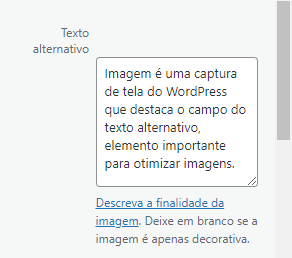
Para cadastrar o texto alternativo, basta preencher o campo que aparecerá abaixo da sua imagem no publicador. Assim como no nome do arquivo, é recomendado utilizar a palavra-chave no texto alternativo. Perceba que o texto alternativo é uma descrição do contexto e do conteúdo da imagem em si.
Você viu nesse artigo que otimizar as imagens do seu site não é uma tarefa tão complexa assim. No entanto, ela exige atenção e cuidados em cada etapa do processo. Esperamos que, com essas dicas, você consiga melhorar o posicionamento do seu site no Google e conquistar ainda mais resultados.
Caso precise de ajuda com a otimização de SEO das suas páginas, estratégias de Marketing Digital e mais, entre em contato e fale com nossos especialistas.